强烈向大家推荐一个好网站,【我要自学网】,教程由在校老师录制,有办公会计、平面设计、室内设计、机械设计、网页编程、影视动画等教程.....让你足不出门,都可以体验学校的专业教育!
手机站与PC站的配置方式有3种,分别是跳转适配,代码适配和自适应,不同配置方式优化的方法也有所不同。
根据《百度移动搜索建站优化白皮书》,从代码层面考虑有两种:
1、添加Vary HTTP标头
2、在pc的响应的head中添加:
<meta name="applicable-device" content="pc">
在移动的响应的head中添加:
<meta name="applicable-device" content="mobile">
详细优化说明可以参考:http://ziyuan.baidu.com/college/courseinfo?id=156
那么如何为网站响应的HTTP标头添加Vary呢?
服务器
服务器有足够的权限,具体说明可以参考官网的建议:http://ziyuan.baidu.com/college/articleinfo?id=717
iis6添加方式:
1.打开IIS找到需要添加的站,右键属性。
2.点击HTTP头,找到自定义HTTP头,点击添加,在弹出的框里面输入:自定义 HTTP头名(C)下面的框里面填写:Vary ;在自定义HTTP 头值(U)下面的框里面填写User-Agent 。点击确定,在点击确定,完毕。

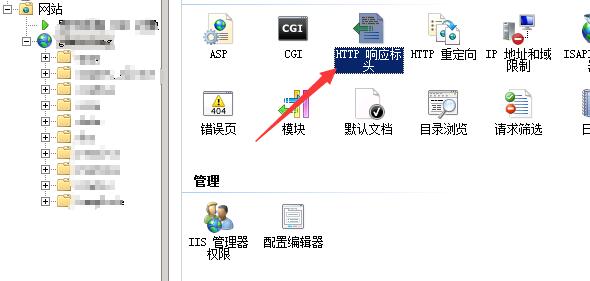
iis7设置


nginx设置:
在配置节点里面加。
add_header Vary 'User-Agent';
apache设置:
可以用.htaccess,参考下面虚拟主机方式设置规则。
虚拟主机
由于权限有限,可以通过代码方式。在需要的页面加。
header("Vary:User-Agent",false);
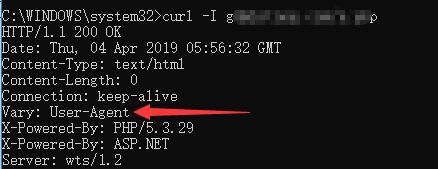
实现如下:
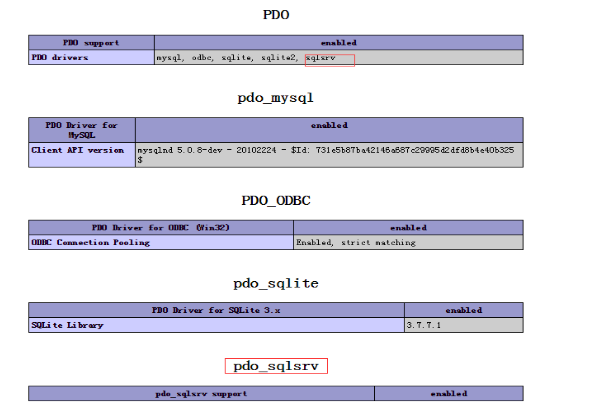
<?php header("Vary:User-Agent",false); phpinfo(); ?>
效果如下:
iis7以上版本
可以通过web.config来设置,将以下代码保存为web.config,然后上传到网站根目录。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <httpProtocol> <customHeaders> <remove name="Vary"></remove> <add name="Vary" value="User-Agent"></add> </customHeaders> </httpProtocol> </system.webServer> </configuration>
如果原本网站根目录有web.config文件,在原来文件<system.webServer>标签后添加
<httpProtocol> <customHeaders> <remove name="Vary"></remove> <add name="Vary" value="User-Agent"></add> </customHeaders> </httpProtocol>
apache添加方式
大多数主机商都安装了mod_headers,在.htaccess文件中添加
<IfModule mod_headers.c> #如果需要指定文件,可以把<FilesMatch>前面的#去掉 #<FilesMatch ".(php|js|css|xml|gz|html)$"> Header append Vary "User-Agent" #</FilesMatch> </IfModule>
 流觞
流觞